Redesigning the web experience for Cleveland's craft recording space.
As the founder of Bad Racket, I was responsible for much more than its website, yet I had a v1 of badracket.com before I had recorded a single band.
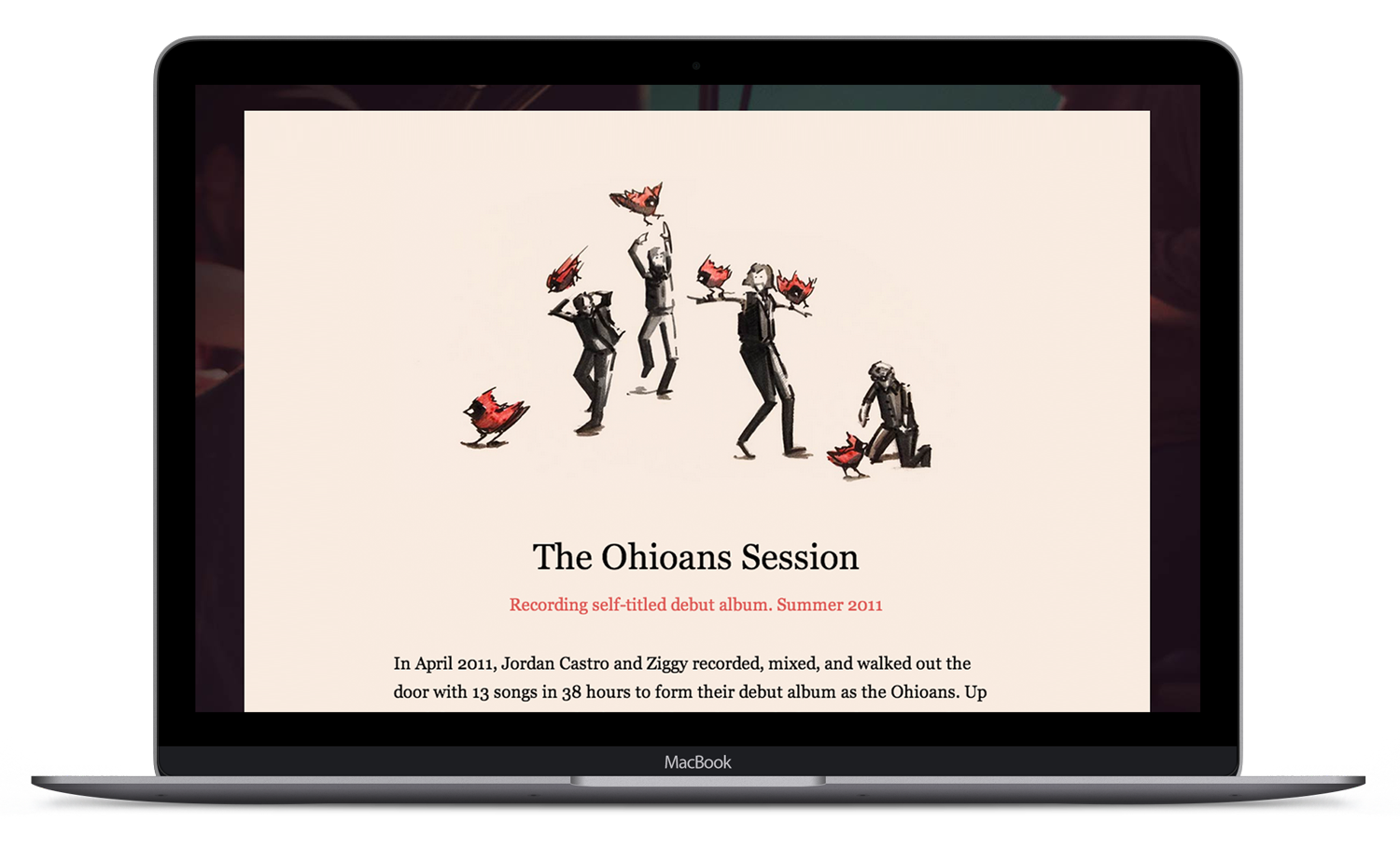
The fifth major redesign placed content produced by the studio at the forefront, enabling local music fans to preview and purchase albums and videos.
Discover
Evaluate previous versions
Understand user needs
Set redesign goals
Determine success criteria
Design
Wireframe structure
Wireframe UX patterns
Design visual aesthetic alongside real content
Fine tune interactions
Develop
Implement vision in code
Address unforeseen design challenges
Tune for performance
Measure
Monitor success metrics
Document performance for next iteration cycle
Evaluating previous versions
Every redesign begins with a series of questions: Why? Is the current version underperforming? In what ways? What should be done to improve it?

Version 1 (2009)
The color palette and visual aesthetic are established, but structure, usability, and performance are lacking.

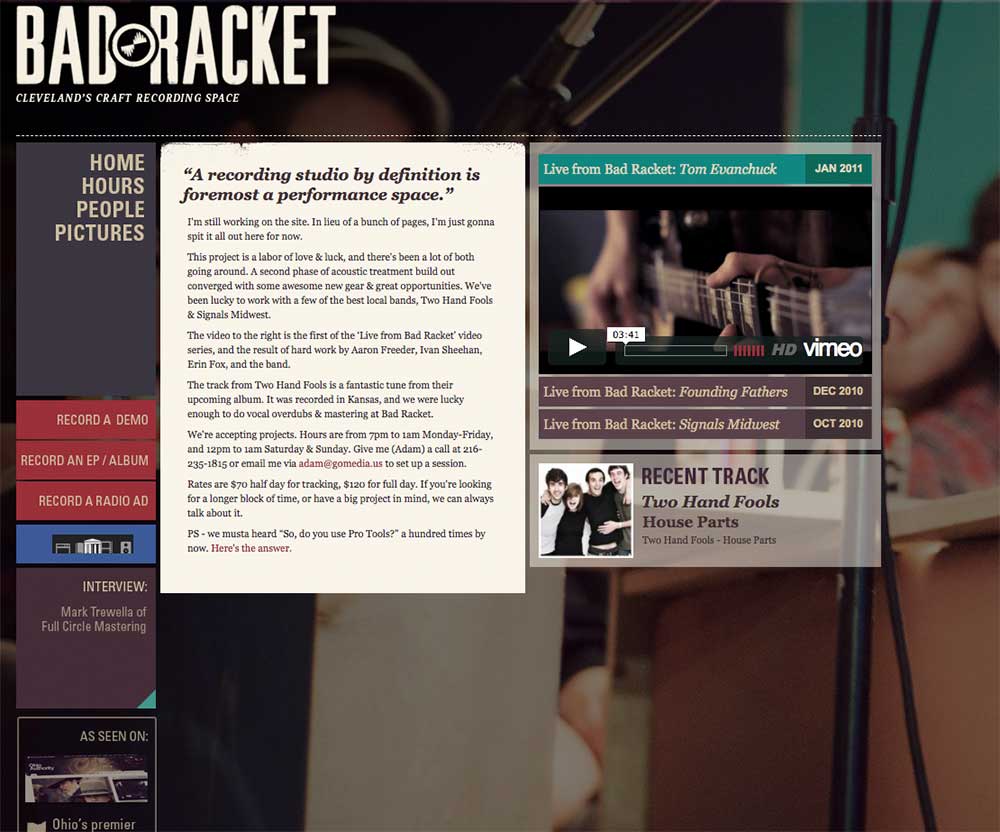
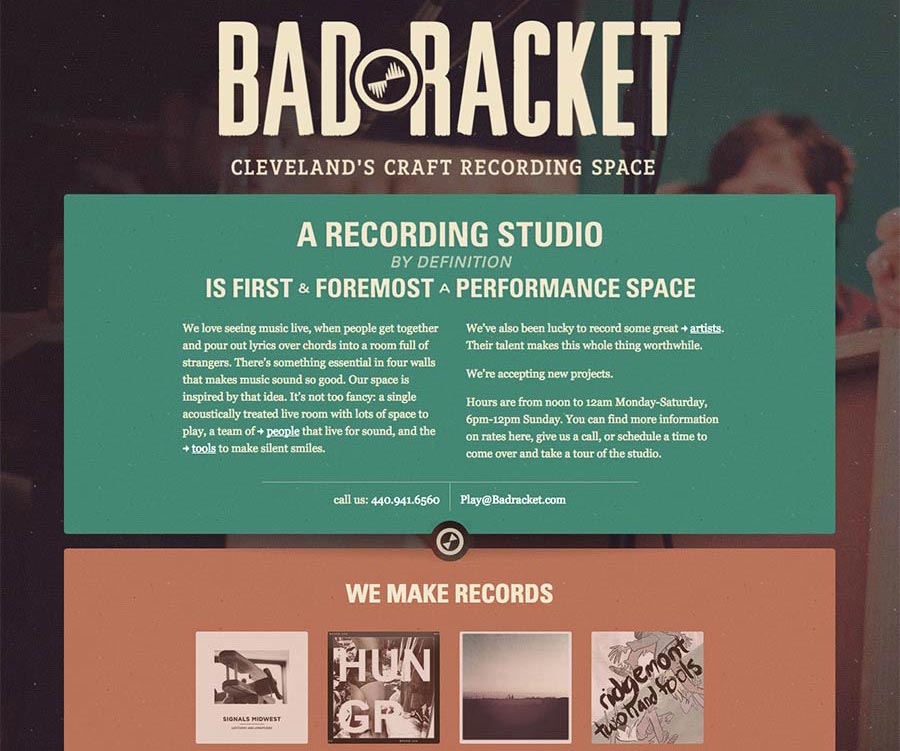
Version 4 (2012)
Hierarchy and layout are improved, but the site is still text-heavy and performs poorly on mobile devices.
Setting redesign goals
By 2013, Bad Racket had produced more than thirty music videos and dozens of albums, and we wanted to show them off.
Our aim with the new site was to focus on content in order to foster community and increase interactivity with the brand.
- Foster community
- Social login
- Guest posts
- Band interviews
- Local show listings
- Increase interactivity
- Persistent music player
- Integrated payments
- Strong mobile experience
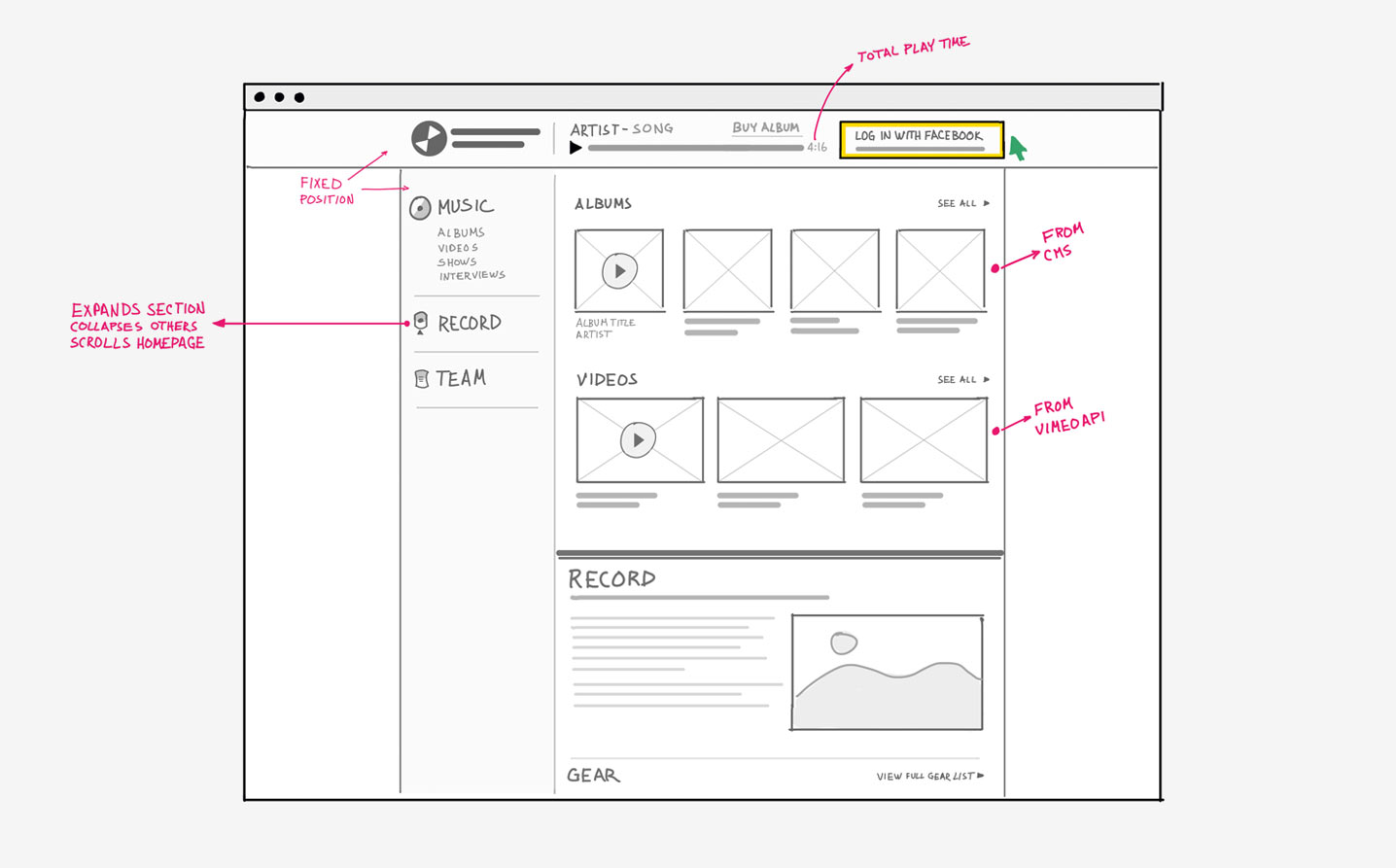
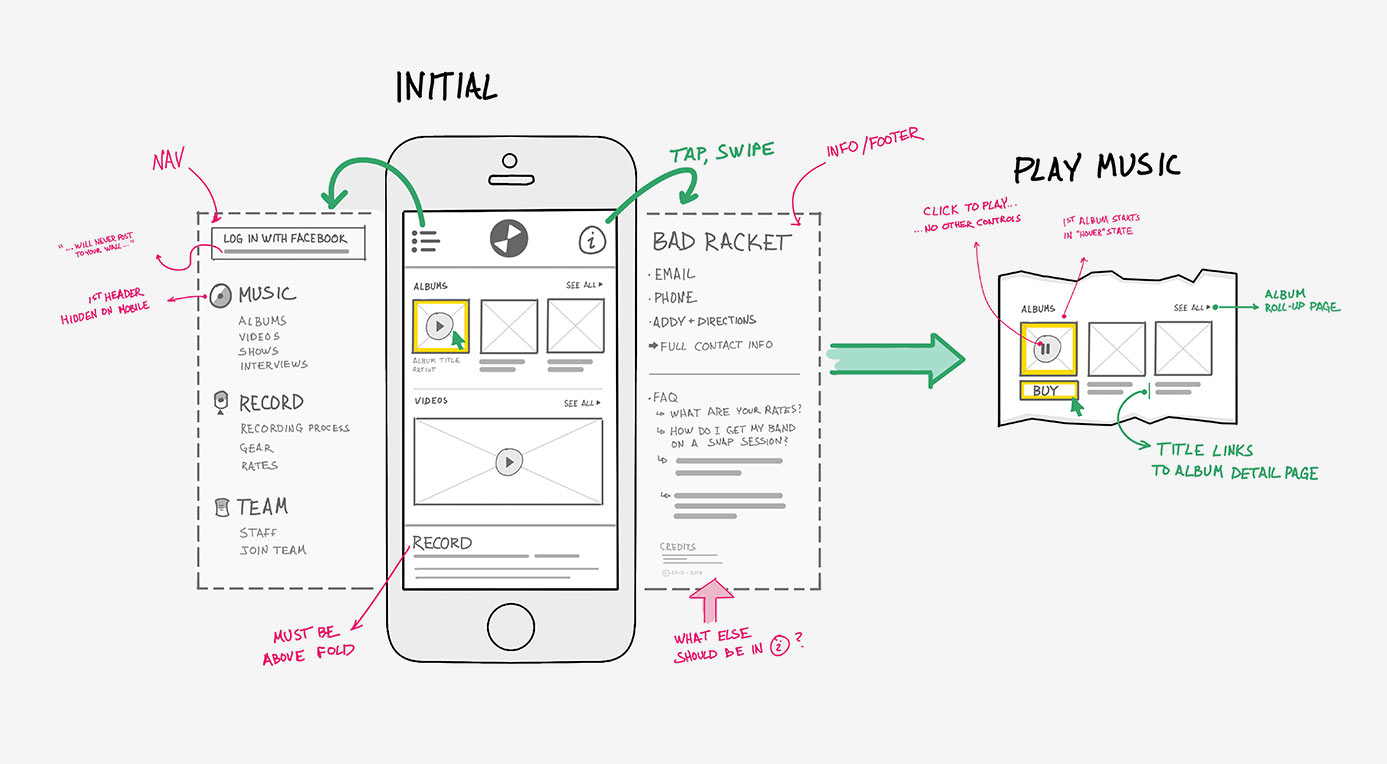
Wireframing UX
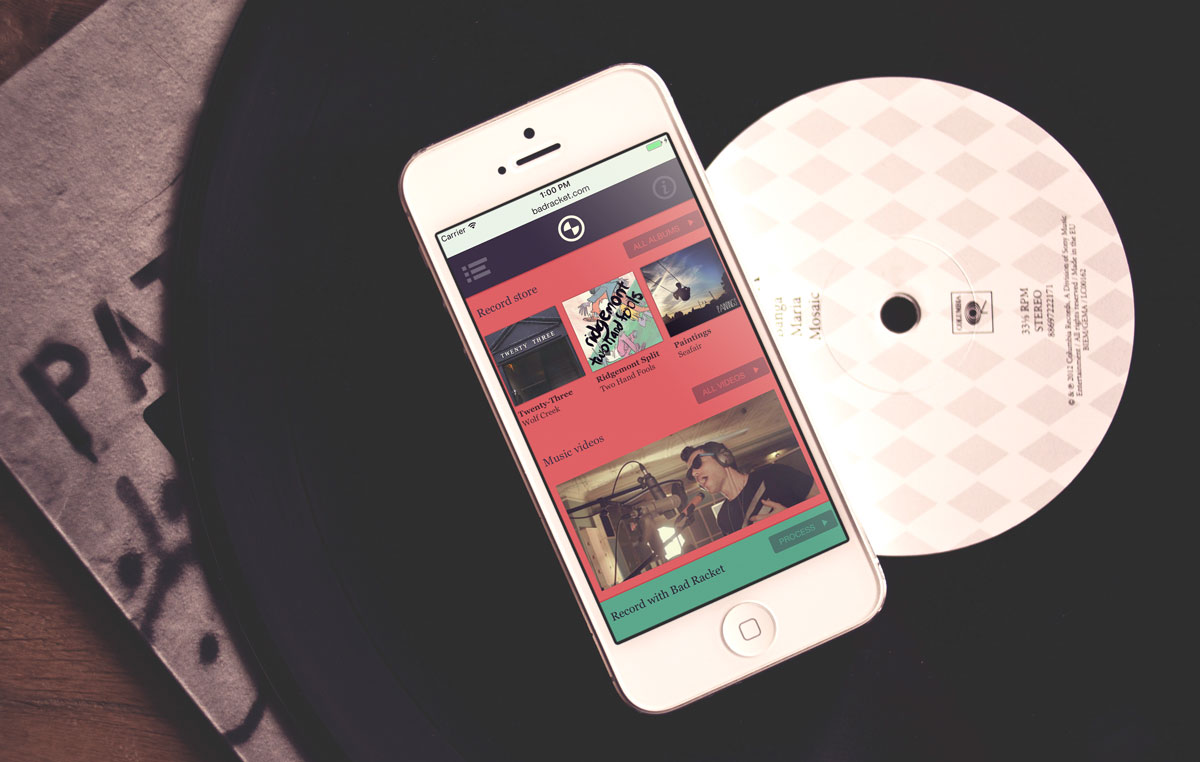
Initial wireframes took a page from Spotify by putting content consumption front and center.

Bad Racket needed a vastly superior mobile experience compared to previous versions of the site, so this was a focus early on.

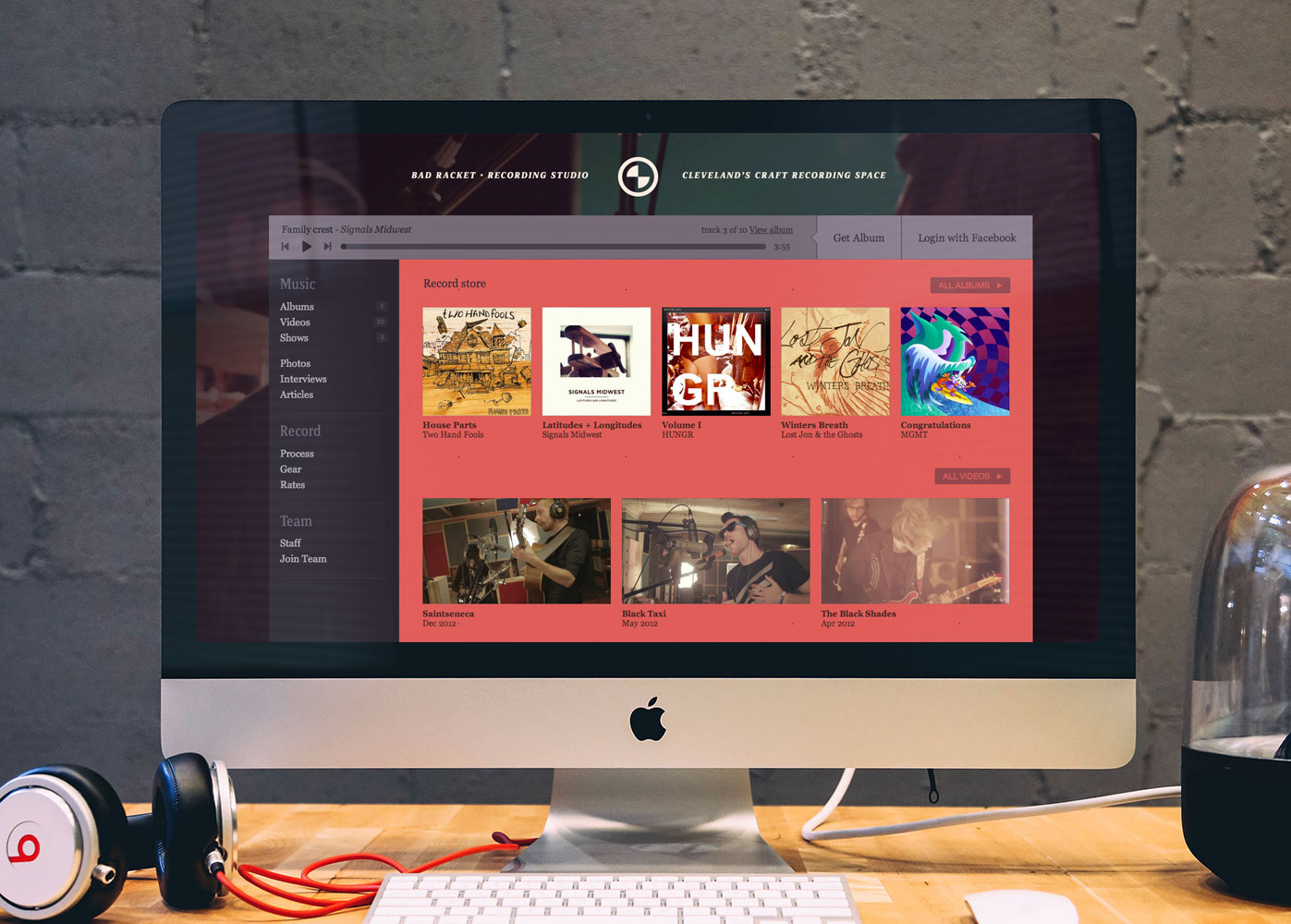
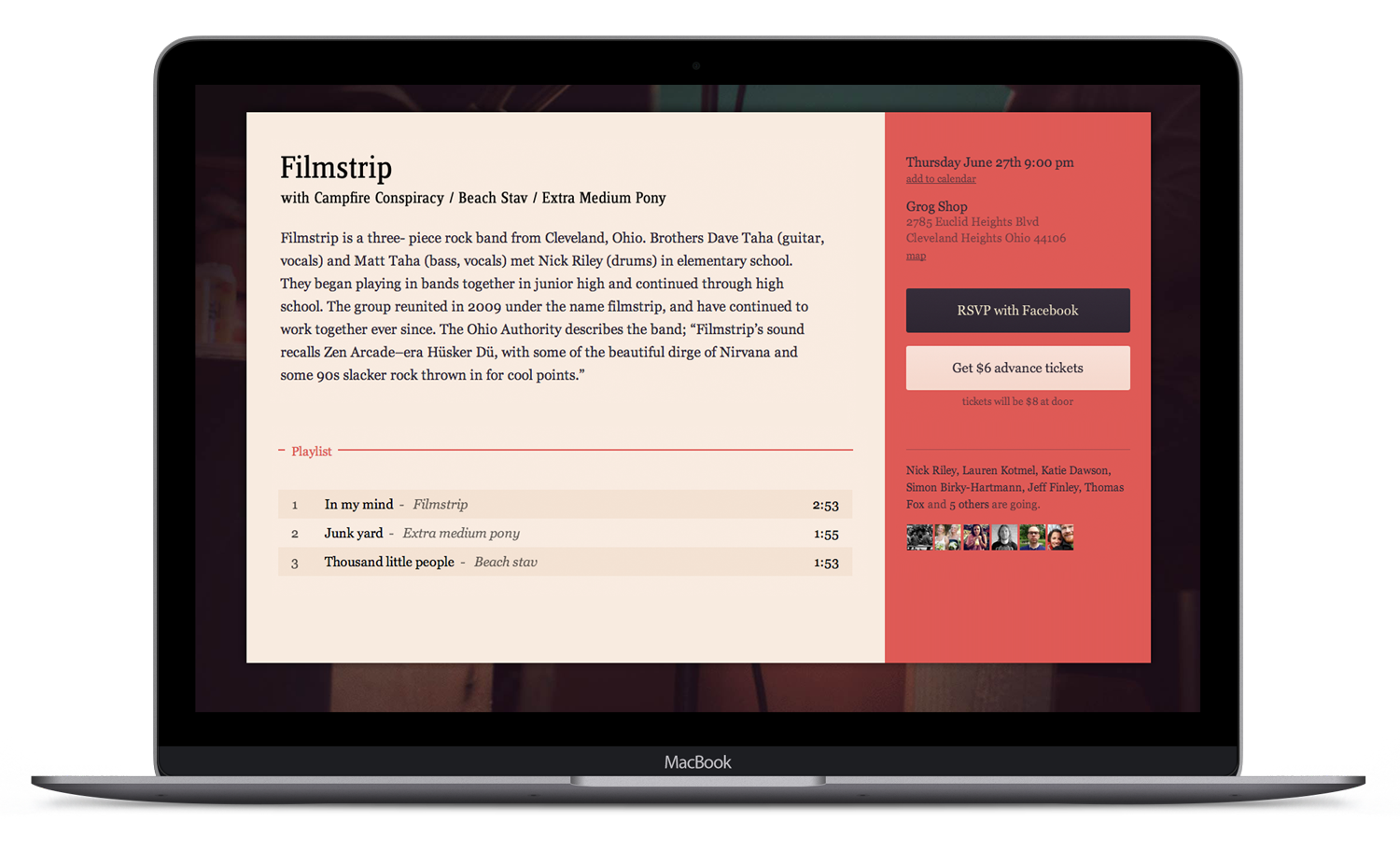
Finding the visual style
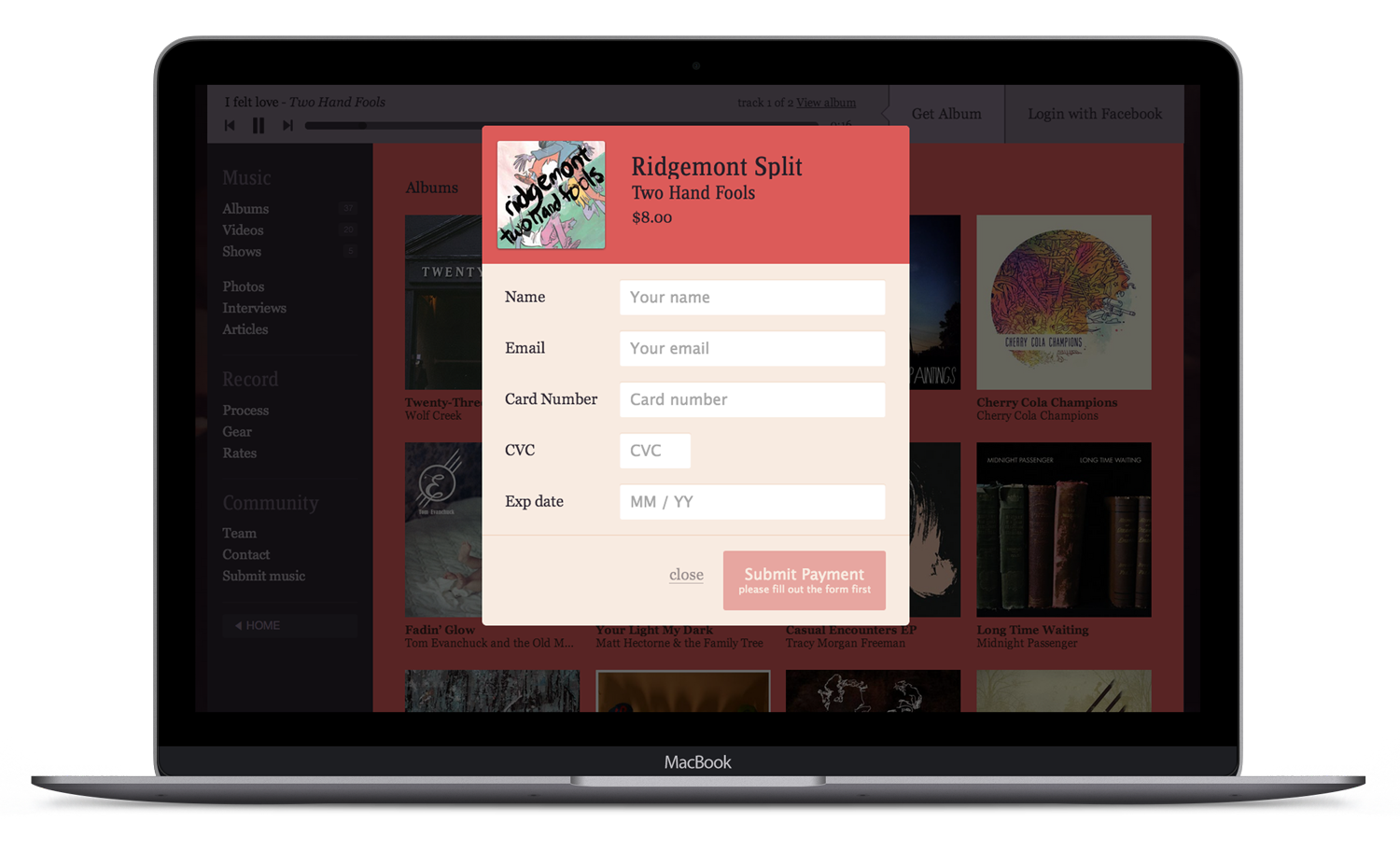
With wireframes as a guideline, visual styles are defined and microinterations are tweaked. In a content-heavy design such as this, it's important to develop visuals alongside real content.

Facebook integration identified loyal fans for outreach and generated social momentum around events hosted by Bad Racket.

Stripe integration enabled fans to purchase albums directly from Bad Racket and encouraged bands to distribute their music through Bad Racket.

Key results
The redesigned badracket.com was faster, content forward, and engaging.
Facebook login plus Mixpanel allowed for a tailored experience and timely followup via drip email.
Stripe integration helped fans support local bands.
Attendance at Bad Racket's hosted shows grew, as did the post-show social media engagement.
More Case Studies
Let's chat.